Slik
Lager du Hjemmeside i Word 97
Laget
av Magnus Nohr
Høgskolen
i Østfold
1 Innholdsfortegnelse
3.2 Linker
til andre Web sider
3.2.1 Sette inn en
hyperkobling
3.3.1 Hente bilder fra
Internett.
3.4.2 Legge til video på
Web-sider
5 Publisér og
oppdater din Web-side
6 Retningslinjer
for innhold i ansattes og studenters hjemmesider
6.1.1 Lokalisering av
informasjonen
2 Innledning
Internett blir stadig en viktigere informasjonskanal i samfunnet. Allerede i dag er vi nordmenn på tredjeplass i verden når det gjelder bruk av Internett. Og det er vel ingen i dag som betviler Internetts plass i samfunnet i fremtiden. Derfor er det viktig for deg som lærer i morgendagens skole å beherske både og hente og legge ut informasjon på nettet.
Tidligere måtte du kunne programer HTML kode for å lage internett-sider, i dag finnes det heldigvis editorer som gjør den kompliserte delen av jobben for deg. I dette kurset skal vi bruke Word 97 til å lage Web-sider.
3
Lage
Web-side i Word 97.
Å lage en Web-side i Word skiller seg ikke betydelig fra å skrive et vanlig Word-dokument. Vi kan ha to fremgangsmåter i Word:
·
Du kan lagre et tidligere Word-dokument (.doc) som HTML
Fil/lagre som HTML
Du bør nå lagre filen under N:/htdocs
Dette punktet er i og for seg greit. Det betyr at du for eksempel du kan legge ut prosjektoppgaven din på nettet slik at alle kan lese den. Det er bare å velge lagre som HTML.
Men det skjer ofte forandringer av dokumentet slik at du må gå inn i en editor (eks Word) og gjøre finjusteringer av html-dokumentet ditt
·

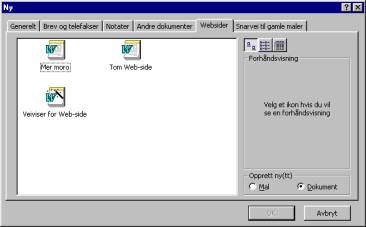
Når du skal lage en ny side velger du
Fil/ny/Webside/tom Web-side
Her kan du også velge veiviser for Web-side. Her blir du guidet gjennom produksjonen av en Web-side. Men vi skal på dette kurset velge å selv bygge opp en Web-side fra bunnen ved å velge Tom Web-side.
Når du klikker på Tom Web-side vil du få frem et skjermbilde som ligner ganske mye på det skjermbildet du til vanlig får frem i Word.

Har du ikke fått frem Web-verktøylinja, klikker du på ikonet i verktøylinja som ser ut som en jordklode med to piler i hver sin retning.
3.1 Bakgrunn- og skriftfarge

Husk at en Web-side ikke bare skal være kul, men også lettlest. Er du
interessert i at noen skal lese siden din? Enkelte fargekombinasjoner mellom
bakrunn og skrift er vanskelige å lese. Prøv deg frem med forskjellige
fargeløsninger, før du bestemmer deg. Spør gjerne andre hva de synes om dine
valg.
3.1.1 Velg bakgrunn
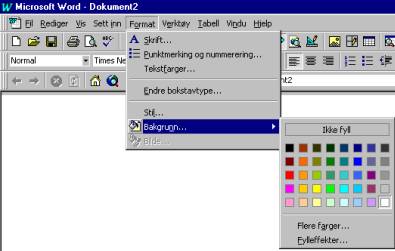
For å velge bakgrunn
· Velg Format/ bakgrunn fra menylinja, og klikk på ønsket farge.
· Eller klikk på knappen for bakgrunn på formatverktøylinja, og klikk på ønsket farge.

3.1.2 Velg skrift
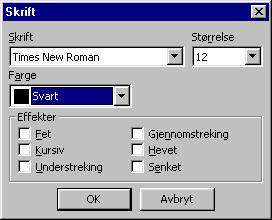
For å velge skrift farge
· Velg Format/Skrift/farge fra menylinja, og klikk på ønsket farge.
· Eller klikk på knappen for skriftfarge i formatverktøylinja, og klikk på ønsket farge.
3.2 Linker til andre Web sider
Liker er snarveier til andre sider, eller andre deler av en større side. En link kan skjule seg under en tekst eller et bilde. En tekst som inneholder en link, har en annen farge enn resten av teksten. For å finne ut om det skjuler seg linker på skjermbilder, kan du føre musepekeren rundt på skjermen. Vanligvis er musepekeren formet som en pil, men når den blir plassert over en tekst eller bilde som inneholder en link, blir musepekeren forandret til en hånd med utstrakt pekefinger!
3.2.1 Sette inn en hyperkobling
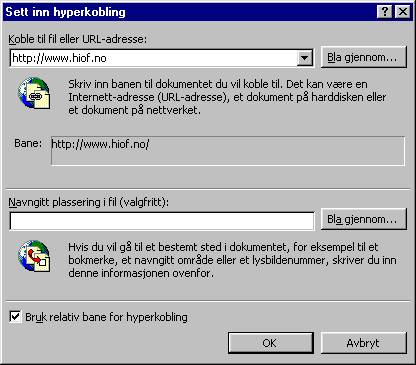
1 Merk teksten eller det tegnede objektet som du vil bruke som hyperkobling, og klikk deretter Sett inn/hyperkobling .
2 Du blir automatisk bedt om å lagre filen din hvis du ikke allerede har gjort det.
Du bør lagre filen først, spesielt hvis du planlegger å lage en relativ kobling. Dette er nyttig hvis du senere vil flytte filene dine som en gruppe.
3 Skriv banen til filen som du vil at hyperkoblingen skal hoppe til, i boksen Koble til fil eller URL-adresse, eller velg Bla gjennom for å velge fra en filliste.
4 Skriv inn underadressen, hvis det finnes en, i boksen Navngitt plassering i fil.

Hvis du vil hoppe til en navngitt plassering i en annen Office-fil, skriver du
inn navnet på regnearkområdet i Microsoft Excel, databaseobjektet i Microsoft
Access, lysbildenummeret i Microsoft PowerPoint, eller bokmerket i Word som du
vil hoppe til. Velg Bla gjennom hvis du vil se en liste over bokmerkene du kan
velge mellom i Word.
Obs!
· Hvis du vil angi en plassering i et Word-dokument eller på en Web-side du vil hoppe til, åpner du filen og setter inn et bokmerke.
· Når du følger en hyperkobling, dvs. når du klikker teksten eller bildet, og målobjektet, dokumentet eller siden åpnes, vises Web-verktøylinjen. Du kan klikke Tilbake for å gå tilbake til den opprinnelige plasseringen i Word-publikasjonen eller på Web-siden.
3.3 Bilder
Bilder liver opp en hjemmeside, og er med skape interesse for akkurat denne siden. Du kan sette inn mange typer bilder. Bilder du allerede har i papirformat kan du skanne inn med en skanner, og få bilde opp på PC skjermen. Du kan ta bilder med et digitalt kamera, slik at du overfører bildet direkte fra kamera til PC skjermen. Eller du kan hente ned bilder fra Internett. De to første måtene må du ha spesialutstyr for å klare, men på den siste trenger du ikke mer enn det utstyret du har tilgjengelig ved HiØ til daglig.
3.3.1 Hente bilder fra Internett.
På Internett er det milliarder av bilder, og alle disse kan du hente ned til din PC. Slik går du fram for hente ned bilder fra Internett:
1. Surf deg fram til en side på Internett som har en et bilde du ønsker å hente ned.
2. Plasser musepekeren oppe på bilde du ønsker å lagre, og klikk så høyre musknapp.
3. Klikk på Save image as på menyen som da kommer opp.
4. Finn ut hvilken stasjon, og i hvilen katalog du vil lagre bilde i. De bildene som du skal legge ut på din hjemmeside må ligge på N:/htdocs/bilder/
3.3.2
 Sett inn bilder
Sett inn bilder
Sette inn et bilde fra en annen fil
1 Plasser innsettingspunktet der du vil sette inn bildet.
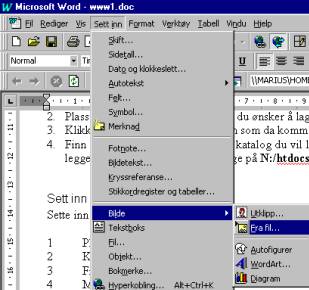
2 Klikk på Sett inn/bilde/fra fil… fra menylinja
3 Finn filen som inneholder bildet du vil sette inn.
4 Merk bildet du vil sette inn.
5 Hvis du vil plassere bildet på tegnenivået, slik at du kan plassere det nøyaktig på siden og foran eller bak tekst eller andre objekter, merker du av for Fristill over tekst.
Hvis du vil sette inn bildet linjebundet, det vil si rett på tekstlinjen ved innsettingspunktet, fjern merket for Fristill over tekst.
Tips! Du kan redusere størrelsen på filen ved å koble et bilde i stedet for å sette det inn. Merk bildet i dialogboksen Sett inn bilde (Sett inn-menyen, undermenyen Fra fil), merk av for Koble til fil, og fjern deretter merket for Lagre i dokument. Selv om du ikke kan redigere bildet, kan du se det i dokumentet og skrive det ut sammen med dokument.
3.4 Lyd og levende bilder.
Lyd og levende bilder er for de som vil ha noe ekstra på siden sin. Men vær klar over at det tar lang tid å hente ned disse effektene. Det er heller ikke alle som kan få frem disse effektene på sine maskiner.
3.4.1 Sett inn lyd.
Legge til bakgrunnslyder på Web-sider

Du kan sette inn en bakgrunnslyd som automatisk spilles når noen åpner
Web-siden din.
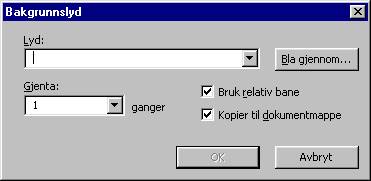
1 klikk på Sett inn/Bakgrunnslyd og velg deretter Egenskaper…
2 Oppgi adressen, eller URL-adressen til lydfilen du vil sette inn, i boksen Lyd, eller velg Bla gjennom for å finne filen.
3 Angi antall ganger du vil at lyden skal gjentas i boksen. Hvis du vil at den skal gjentas kontinuerlig når Web-siden er åpen, velger du Uendelig.
4 Merk av for Kopier til dokumentmappe hvis du vil kopiere lyden til samme mappe som Web-siden (Det kan lønne seg). Hvis du vil bruke en relativ bane, som er relativ i forhold til gjeldende side, merker du av for Bruk relativ bane.
Obs!
· Hvis du vil høre lyden mens du lager Web-siden, klikker dusett inn/Bakgrunnslyd/spill av på menyenlinja. Velg Stopp hvis du vil stoppe lyden.
· Hvis andre skal kunne høre bakgrunnslyder, må de ha installert et lydsystem, og Web-leseren de bruker, må støtte lydformatet på filen du satte inn. Du kan sette inn lydfiler med formatene WAV, MID, AU, AIF, RMI, SND og MP2 (MPEG-lyd).
· Bakgrunnslyden spilles automatisk hver gang siden din åpnes, eller når brukeren går tilbake til den. Denne typen gjentakelse kan være irriterende når det dreier seg om sider som åpnes ofte, for eksempel hjemmesider. Du kan i stedet sette inn bakgrunnslyden på sider som brukeren går til sjeldnere. Du kan også sette inn en hyperkobling som brukeren kan klikke for å laste ned en lydfil
· Du bør være forsiktig med å velge Uendelig ettersom lyden med dette alternativet spilles kontinuerlig når siden er åpen.
3.4.2 Legge til video på Web-sider
Du kan legge til en innebygd video i Web-siden du lager. Dette betyr at videoen lastes ned når brukeren åpner siden. Du kan bestemme om videoen skal spilles når siden åpnes eller når brukeren peker på videoen med musen. Ikke alle Web-lesere støtter innebygd video, så det kan være lurt å angi alternativ tekst og bilder. Det er også en god idé ikke å vise viktig informasjon i videoer.
 Du
bør lagre dokumentet før du setter inn videoer.
Du
bør lagre dokumentet før du setter inn videoer.
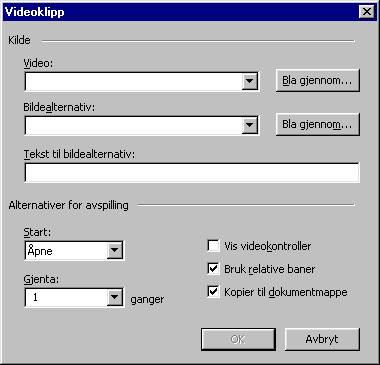
1 Velg Sett inn/video fra menylinja.
2 Skriv inn adressen, eller URL-adressen, til videofilen du vil sette inn, i boksen Video under Kilde, eller velg Bla gjennom for å finne filen.
3 I boksen Bildealternativ skriver du inn adressen, eller URL-adressen til grafikkfilen du vil at videofilen skal erstattes med hvis brukerens leser ikke støtter videoer, eller hvis brukeren har deaktivert visning av videoer.
4 I boksen Tekst til bildealternativ skriver du inn teksten du vil bruke i stedet for video eller alternativt bilde. Hvis brukerens leser ikke støtter videoer, når serveren som videoen eller bildet er lagret på, midlertidig ikke er tilgjengelig, eller når brukeren har deaktivert visning av bilder og videoer.
5 Velg et alternativ i listen Start for å angi hvordan videoen skal vises på en Web-side, i listen Start. Med alternativet Åpne startes videoen når brukeren laster ned Web-siden. Med alternativet Peker over startes videoen når pekeren beveges over videoen. Med alternativet Begge startes videoen i begge tilfeller.
6 Oppgi hvor mange ganger etter hverandre du vil at videoen skal vises i boksen Løkke.
7 Merk av for Vis videokontroller hvis du vil vise videokontroller som "Start" og "Stopp" når du lager Web-sider.
8 Merk av for Kopier til dokumentmappe hvis du vil kopiere videoen til samme mappe som Web-siden. Hvis du vil bruke en relativ bane, som er relativ i forhold til gjeldende side, merker du av for Bruk relative baner.
Obs!
· Videoen starter når du setter den inn. Hvis du har valgt alternativet Peker over, startes videoen også ved at du flytter pekeren over videoen i Web-siden.
· Videofiler kan være veldig store, og det kan ta tid å laste dem ned.
· Du kan også sette inn en hyperkobling til en video, slik at brukeren kan klikke hyperkoblingen for å laste ned videoen og vise den.
4 Web side struktur
En hoved WWW-side har som regel navnet index.htm eller index.html En slik hovedside har ofte linker videre
til andre sider. Husk å bruke små
bokstaver når du skriver filnavn.
Når vi skal sette opp en strukturtegning over Websiden skiller vi mellom linker til våre egene sider, og linker til andre steder på Internett. Det er kun våre egene sider som skal være med i strukturtegningen vår.
En slik strukturtegning hjelper oss til å holde orden og oversikt på linkene våre.
Her kommer et eksempel fra strukturen over min hjemmeside:

Jobben min ved HiØ Jobb.htm Her er familien
min Familie.htm Mine hobbyer Hobbyer.htm
Det kan være lurt å legge hver side med fil, bilder med mer, i en egen katalog under n:htdocs
5 Publisér og oppdater din Web-side
5.1 Publisér Web-side
Nå har du forhåpentlig fått laget en Web-side, og neste mål må være å få lagt den ut på nettet slik at du kan motta besøkende fra hele verden.
Hos oss ved Høgskolen i Østfold har vi et fast mønster for dette.
Første skritt er at du legger siden(e) dine i en katalog som skal hete HTDOCS på hjemmeområdet på N: Hvis katalogen HTDOCS ikke eksisterer, må du lage den selv.
URL’en (adressen) til Web-siden din har et fast oppsett:
http://maruis.hiof.no/~(brukernavn)/index.htm
Her er min URL til
min hjemmeside som et eksempel:
http://maruis.hiof.no/~magnusn/index.htm
5.2 Oppdater Web-side
5.2.1 I Word
Problemet med Web-sider er at de alt for sjelden blir oppdatert. Det er gøy i begynnelsen, men etterhvert lar man dem ”forfalle” og glemmer å oppdatere Web-sidene. Så nå når du har anskaffet deg egen Internett-side, husk å oppdatere den!
1. Velg Fil/åpne og henter siden du vil oppdatere fra N:
2. Dobbelklikk på filen du ønsker å oppdatere.
3. Gjør ønskede forandringer på siden
4. Velg Fil/lagre for å lagre forandringene på siden.
5. Velg fil/lukk før du ser på siden i en nettleser.
6 Retningslinjer for innhold i ansattes og studenters hjemmesider
Studenter og ansatte kan ha egne informasjonssider og private hjemmesider lagt opp i
nettet. Det skal ikke finnes direkte, statiske referanser til slike informasjonssider,
men det kan lages dynamiske referanser ved søking etc.
I de private hjemmesidene kan det etableres egne informasjonsbaser knyttet til faglig
virksomhet, hobbyer etc., men informasjonsbaser for private og offentlige
organisasjoner og foreninger skal ikke finnes uten etter avtale.
Innholdet i hjemmesidene er underlagt de generelle retningslinjer for innhold (se
over), og de generelle regler for bruk av høgskolens dataressurser som er gitt av
høgskolen og Uninett.
Informasjonssider som er etablert på privat utstyr, knyttet til høgskolens datanett og
eid av studenter og/eller ansatte, er underlagt det samme regelverk som alle andre
private informasjonssider.
6.1.1 Lokalisering av informasjonen
Ansattes og studenters hjemmesider lagres på den enkeltes hjemmeområde på
filtjenerne. Eventuelt kan det her finnes referanser til informasjon lagret på privat
utstyr i nettet.